前言
JavaScript 是一门灵活的动态语言,在实现应用功能时十分易用。最近有写作图形界面程序的需要,又比较喜爱 GTK+ 3 的设计,因此想到可以尝试使用 JavaScript 来完成任务。
JavaScript 是一门灵活的动态语言,在实现应用功能时十分易用。最近有写作图形界面程序的需要,又比较喜爱 GTK+ 3 的设计,因此想到可以尝试使用 JavaScript 来完成任务。
临近毕设,学院里提供了毕业设计报告的 LaTeX 模板,于是决定离开简单的 Markdown ,开始使用 LaTeX 进行写作。以下就是我使用过程中的一些记录。
Reveal.js 是一个美观实用 HTML 演示文稿框架,只需要你决定内容,就可以方便地产出外观优雅的演示文稿。你可以在线查看 Reveal.js 的 Demo。
为了分享已经制作好的演示文稿,可以使用 GitHub Pages 进行部署,同时也能够不用安装依赖地开启演讲者视图。以下是我建立 slides.zhanghai.me 的过程。
Travis CI 是 GitHub 上开源项目采用持续集成的常见选择。为了给豆芽提供持续集成版本用于公开测试,我配置了 Travis CI,并自己编写了脚本将构建结果发布到另一个空项目的 Release 中,并将其间的过程和遇到的问题记录于此。
Travis CI 构建 Android 项目的时间较长,因此调试配置时十分耗时。希望我的经验能对他人有所帮助。
从我入门 Android 开发至今已经两年有余,过程中有了一些经验和积累,所以在此将我对于入门者的建议记录下来。
将项目发布至 Maven Central,可以使开发者在使用时十分方便地进行整合和依赖管理。然而发布过程并不简单,因此将我发布的过程和遇到的问题记录于此。
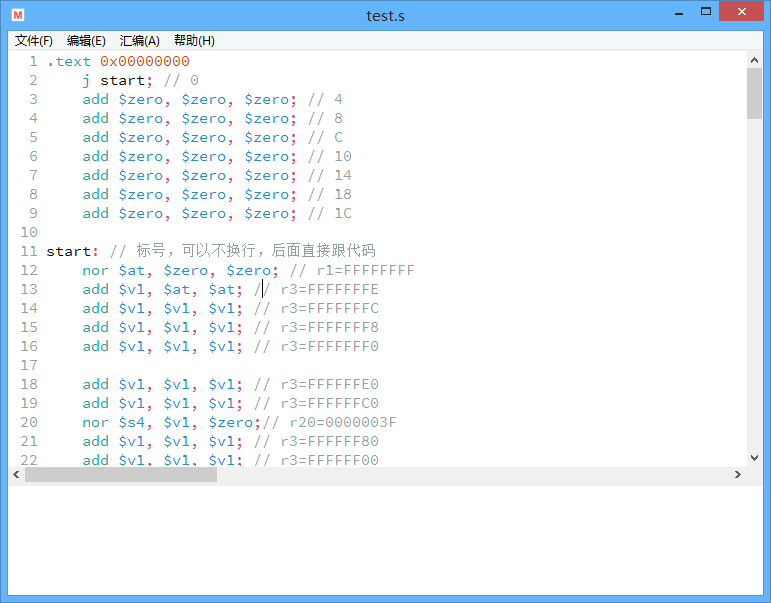
在我的计算机组成课程上,教授要求编写一个 MIPS 汇编器并提供图形界面。由于我的工作环境并非 Windows,同时希望在各个平台的界面中使用原生控件,并且我偏好使用静态类型语言,所以决定使用 SWT 进行图形界面的编写。


这是我作为一名 Android 开发者对 Android 设计的理解。在这个教程中,我主要参考官方的设计教程,同时会加入一些自己的见解,并穿插一些实用资源。其中 NovaDNG 的几篇文章对我影响较大,对此十分感谢。
在今年,Google 已经推出了新的 Material 设计规范,对真实世界进行抽象的模拟,实现了在各个平台上的统一设计标准。我对这个标准的理念认同,然而在布局等细节上有些许分歧。诸位可以学习完 Android 设计后继续学习 Material 设计,作出自己的判断。本文写作于 2014 年,而今 Material Design 已趋于成熟并且被广泛应用,因此推荐读者转而阅读 Material Design 设计规范。