
零、前言
这是我作为一名 Android 开发者对 Android 设计的理解。在这个教程中,我主要参考 官方的设计教程,同时会加入一些自己的见解,并穿插一些实用资源。其中 NovaDNG 的几篇文章对我影响较大,对此十分感谢。
在今年,Google 已经推出了新的 Material 设计规范 ,对真实世界进行抽象的模拟,实现了在各个平台上的统一设计标准。 我对这个标准的理念认同,然而在布局等细节上有些许分歧。诸位可以学习完 Android 设计后继续学习 Material 设计,作出自己的判断。本文写作于 2014 年,而今 Material Design 已趋于成熟并且被广泛应用,因此推荐读者转而阅读 Material Design 设计规范。
一、设计原则
为了对设计中的问题解决提供指导,设计师结合他们所追求的设计理念和实际的设计案例,制定了一系列的设计原则。
在学习 Android 设计的过程中,首先接触 Android 官方推荐的设计原则,可以在设计过程的初期就逐渐熟悉并得到运用。在这以后,经过长期的观察与设计,大家也可以渐渐总结出自己的设计原则。总而言之,有所坚持,有所变通。
以下是一些官方设计原则页面上提及的设计规范,但按照我个人的设计理念,重新进行了组织。
一致
一致性是众多原则所共同要求的特性。一致性符合人的认知习惯,无论是编程还是设计,一致性都能够带来清晰与优雅。
保持应用界面的一致性。相似的内容应当拥有相似的布局,使得用户得以通过经验快速熟悉应用。
保持应用逻辑的一致性。相似的界面元素应当拥有相似的功能,使得用户能够举一反三,至于熟练。

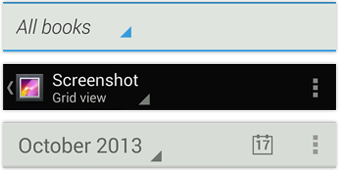
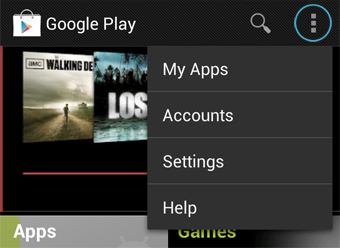
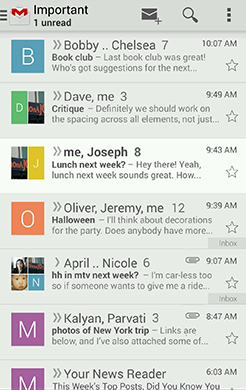
如上图 ActionBar 中的导航,都是通过点击 Spinner(下拉列表框)来更改主界面正在浏览内容的分类。
保持与 Android 界面的一致性。其他平台(如 iOS)拥有自己的设计风格,但 Android 也有着自己的视觉语言,即拟物。Android 用户在应用中期待的是和平台一致的用户界面,因此,请不要将其他平台的设计元素强行引入,相反,寻找并使用 Android 的表现方式。所谓入乡随俗。

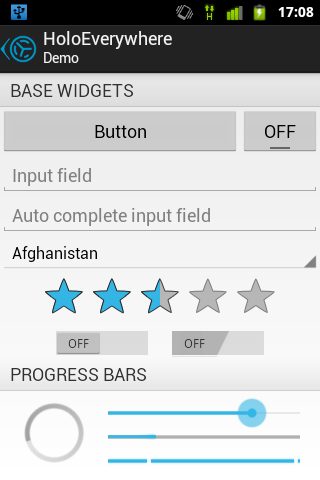
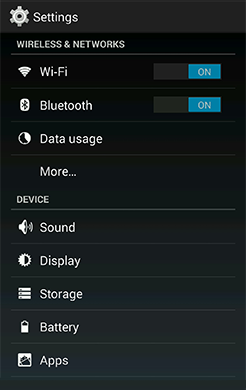
以上是 Holo 主题中的一些控件的展示,可以注意到整体设计风格与 iOS 的不同。这在之后会继续讨论。
简约
简约不是简陋,而是合适简化与强大功能的结合。
使用拟真的界面元素,经过适当的抽象在实物与概念化间达到平衡,从而给用户以熟悉而优雅的体验。

拟真是 Android 的核心设计理念,这在之后的 Android 风格介绍中会进行说明。
简化界面的布局,突出常用的功能,而将不常用者隐藏于菜单等二级界面,降低用户的认知负担,加快学习进程。

适当而不过度的界面动画,可以为操作过程增加趣味,同时间接说明界面间的逻辑关系。

友好
让用户能够自定义应用,同时记住用户的偏好,让用户拥有在应用中的归属感。
为用户作出最佳的决定,但总是让用户最终确认。

用户是为了方便生活而使用应用,因此,应用应当尽力简化用户的操作,根据当前的状态,提供最合理的默认值。同时,为了不让用户感到惊讶或受到侵犯,在执行决定之前总是征求他们的同意。
只在必要时提醒用户,避免打扰。

Android 中的通知栏是经常被国产应用滥用的地方,常常可以见到许多广告或是不需要的信息被应用探出在此。我自己,以及一批用户对此都深恶痛绝。
通知栏中仅仅应当出现用户自己设定的内容,或者是真正具有足够重要性的内容。并且即便如此,还是应当尽量减少应用弹出的通知,避免对用户的打扰。
友好地提示用户的错误,隐藏技术细节,突出重要信息,提供易于操作的解决方案。


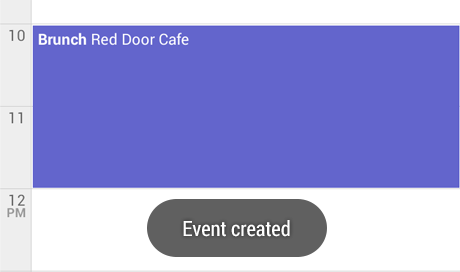
给予用户操作及时的反馈,让用户放心,并获得成就感。

例如在修改成功后使用 Toast 提示,以及使用向导而非直接让用户填写长表单。关于进行提醒反馈的时机将会在之后进行详细讨论。
以上设计原则中,有很多与用户体验相关,因为设计的目标之一即是对用户友好。下面是一篇来源于 Android 官方视频的文章,可供参考。
延伸阅读Android 应用中十大常见 UX 错误
二、设计样式
风格
可以先来谈谈其他平台的设计风格。iOS 历史版本的设计风格是拟物,即尝试将实际物体的形状、材质,都在图像资源中体现,来为用户提供友好而熟悉的体验。而当前版本的 iOS 及 Windows Phone 当前的设计风格是扁平化的。其设计的目的是使用大量的纯色与矩形,减少界面元素装饰对用户精力的分散,突出交互元素的内容。
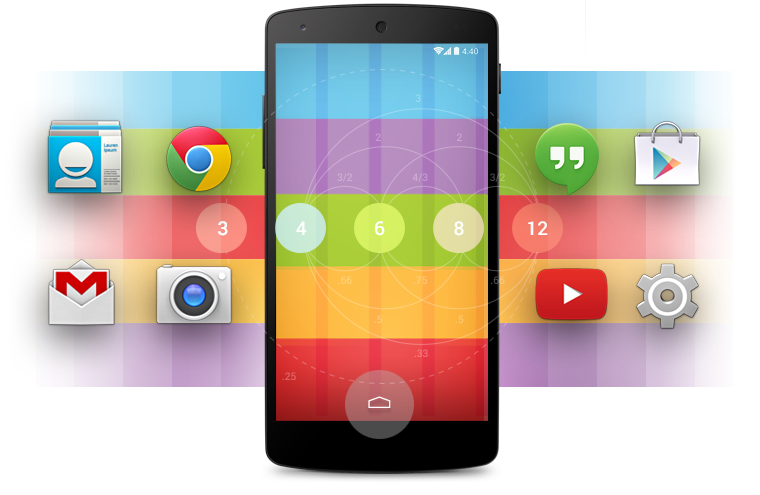
Android 的设计风格可以称之为拟真。拟真与拟物相似,但又并非拟物。拟真是对显示中物体的部分抽象,即保留人们熟悉的物体外形,而去除物体的具体材质,同时加上柔和的阴影。通过拟真的设计,可以避免由于完全拟物带来的认知过载,同时防止过于抽象带来的认知困难,这就是 Android 的设计风格。
顺便一提,在 Android 的设计中,一般建议阴影是从前上方 45 度角照明产生的,这在启动器图标和卡片等界面元素的设计中都有体现。
主题
Android 4 原生主题的名称为 Holo,具有暗色和亮色两个风格,以及一个暗色 ActionBar,亮色界面的变种风格。通过使用原生的主题,可以让应用程序快速获得与 Android 匹配的视觉体验。


将原生主题使用自己的配色进行修改,使得应用同时具有自己的特色,也是一种常见的方案。修改主题的任务较为繁琐,所幸可以使用 Android Asset Studio 这个第三方工具进行主题的生成。

Android Asset Studio 可以进行图标和主题等资源的生成,极大地简化设计的实现过程。
在此之外,虽然 Holo 主题是 Android 设计的代表性元素,但也并不是 Android 设计的全部。具体的探讨,可以参考以下这篇文章。
延伸阅读Android Design 与 Holo Theme
度量
提示这一小节部分内容与 Android 中应用程序的具体实现有所关联,设计者在初期仅需了解即可。
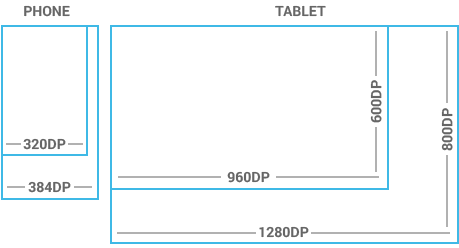
Android 的设备规格是碎片化的,因此 Android 也有专门设计的方式应对。
设备使用 DPI(Dots per Inch,每英寸像素数)表示屏幕像素密度,从而在不同清晰度的设备上呈现相通的物理大小。
相应地,在进行设计时,也有不同的单位可以选择。
px(Pixel,像素)(少用)
px 是图像中最基本的单位,在显示器上固定显示为一个点的大小。因此,当屏幕上的像素密度不一致时,显示在屏幕上的实际物理大小则会过大或过小。
dp(Density-independent Pixel,曾写作 dip,密度独立像素)(用于图像)
Android 设计中通常以 dp 作为图像的尺寸单位,使得同一素材在不同设备屏幕上的大小等表现能够一致。
sp(Scale-independent Pixel,缩放独立像素)(用于文本)
Android 中允许用户自定义字体的缩放级别,所以产生了 sp 。当应用使用 sp 作为文本单位时,文本大小就可以跟随用户的文本缩放级别自动改变大小,因此 Android 中推荐所有文本的大小都使用 sp 作为单位指定。在默认缩放尺寸(1x)下,1sp 等于 1dp。
为了实现密度独立,需要为不同 DPI 的设备适配不同大小的位图资源。如果仅仅对高质量的图像资源进行缩放,可能会导致图像的失真(例如边缘处)。
因此,Android 将不同的屏幕像素密度按照大小划分到了几个不同的分类(Bucket,桶)中。随着设备的更新,DPI 的分类也缓慢地随之增多。这些分类目前包括 LDPI(Low,一般已不再支持),MDPI(Medium),HDPI(High),XHDPI(eXtra High),XXHDPI(eXtra-eXtra High)(及 XXXHDPI,仅用于应用图标)。

开发者为每个分类提供相应大小的图像资源,在分类内部不同的像素密度之内则由 Android 操作系统自动进行缩放,如此就完成了对不同屏幕密度的适配。
这项工作较为繁琐,不过之前提到的 Android Asset Studio 中也提供了上传高品质的图像,自动使用二次立方插值算法(较为平滑,但比线性缩放耗时稍多)进行缩放生成不同 DPI 所需图片,并按目录组织打包以供下载的功能。
排版
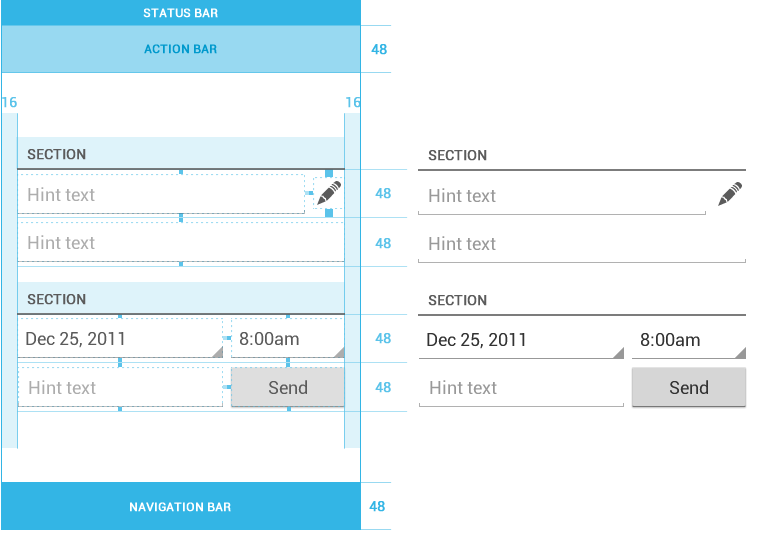
Android 应用的界面普遍以 48dp 组织一个视觉单位,例如 ActionBar 的高度、列表的行高、文本框和按钮的高度。48dp 在物理设备上大约为 9mm 的长度,正好处于 7–10mm 的舒适触摸区域大小之内,同时可以在设备屏幕上保证合理的信息密度,更为重要的是,一致的元素高度可以让用户界面简约而优雅。

这称为 Android 的 48dp 韵律。
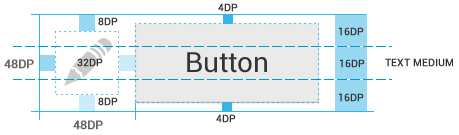
而 Android 中部件的间距常常为 8dp。这个边距常常被原生部件已经计算在内,然而有时也需要自己指定。

可以看出,Android 中布局常常是以 4dp 的倍数作为长度,这也是推荐的实践。
文字样式
字体

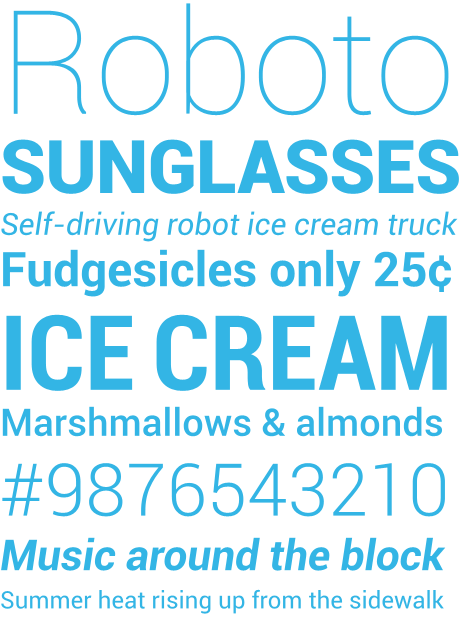
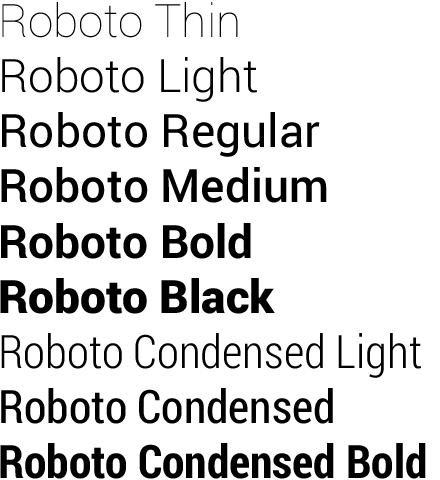
Android 4.0 之后默认的英文无衬线字体 Roboto 已经具有多个变种,因此英文中也常常使用不同的字体来实现美观的排版。

下载Roboto 字体集
Android 中的中文字体名为 Droid Sans Fallback,顾名思义,只是一个回退的字体,虽然作为无衬线字体在移动端小型屏幕上拥有令人满意的视觉体验,但并没有如同英文字体那样多的风格与设计考虑。因此,中文常用的字体样式只有常规和粗体两种(中文斜体由算法生成,样式并不理想)。
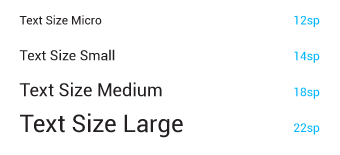
字号
字号的变化可以产生对比,但过多的字号会导致界面的混乱。Android 系统提供了以下几种推荐的字号。

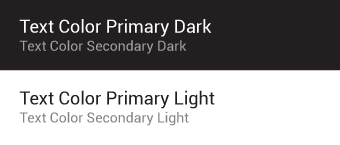
文字颜色
Android 的 Holo 主题默认定义了多种字体颜色,在设计时也可以进行引用。

色彩
Android 拥有自己的标准调色盘(Palette),包括深浅两个风格的红、黄、绿、紫、蓝五色。

下载Android 调色盘
在设计应用界面时,使用系统调色盘的颜色可以简化颜色挑选,同时获得与平台的一致性。
顺带一提,关于灰色,Android 制定了为人类视觉优化的两种灰色标准(猜测与人眼 Gamma 有关)。
在亮色主题中,RGB 色彩为 #333333,不透明度为启用时 60%,禁用时 30%。
在暗色主题中,RGB 色彩为 #FFFFFF,不透明度为启用时 80%,禁用时 30%。